Cách làm cho trang web của bạn trông đẹp mắt khi bạn không phải là nhà thiết kế
Nó có vẻ không phải là một vấn đề lớn như vậy, nhưng cách trang web của bạn trông rất quan trọng. Trong một nghiên cứu gần đây của Forrester Research, họ phát hiện ra rằng giao diện được thiết kế tốt có thể tăng tỷ lệ chuyển đổi trên trang web của bạn lên 200%.Nhưng thiết kế trang web của riêng bạn là khó khăn.
Bạn bắt đầu từ đâu? Bạn nên chọn phông chữ nào? Màu nào? Các menu nên đi đâu? Những câu hỏi này — và nhiều câu hỏi khác — có thể khiến bạn bỏ cuộc trước khi bắt đầu.
Trong bài đăng này, chúng tôi sẽ chỉ cho bạn một số chiến lược (và năm mẹo) để tự thiết kế trang web của mình.
Bước 1: Chọn công cụ bạn sẽ sử dụng để xây dựng trang web của mình
Nhiều công cụ có sẵn trực tuyến giúp bạn có thể thiết kế và xây dựng trang web của riêng mình mà không cần thuê một nhà thiết kế web.Hiện tại, có hai loại phần mềm lý tưởng mà bạn có thể sử dụng để thiết kế trang web của mình:
Hệ thống quản lý nội dung (CMS): Hệ thống quản lý nội dung, như WordPress, là công cụ đơn giản nhất mà bạn có thể sử dụng để thiết kế trang web của mình. Đó là bởi vì nó đi kèm với các mẫu, là những thiết kế trang web được tạo sẵn mà bạn có thể chỉ cần cài đặt và tùy chỉnh cho đến khi có được giao diện mong muốn.
Trình tạo trang web: Trình tạo trang web là một công cụ kéo và thả cho phép bạn thiết kế trang web một cách chuyên nghiệp mà không cần bất kỳ kiến thức đặc biệt nào. Bạn kiểm soát giao diện của từng thành phần (hộp văn bản, tiện ích, nút, v.v.) và có thể thay đổi thiết kế và vị trí của nó chỉ bằng cách sử dụng chuột.
Nếu bạn muốn hoàn thành việc thiết kế trang web của mình một cách nhanh chóng, bạn nên chọn một CMS. Nhưng nếu bạn muốn có nhiều quyền kiểm soát hơn đối với thiết kế trang web của mình, bạn nên chọn một trình tạo trang web.
Bước 2: Chuẩn bị Wireframe cho trang web của bạn
Lưu ý: Nếu bạn định sử dụng CMS và các mẫu của nó cho thiết kế trang web của mình, bạn có thể bỏ qua bước này. Tuy nhiên, nếu bạn sẽ bắt đầu lại từ đầu với một công cụ xây dựng trang web, hãy đọc tiếp.Nếu bạn thực sự có tham vọng tạo ra một thiết kế độc đáo cho trang web của mình, bạn nên bắt đầu bằng cách xây dựng một wireframe.
Wireframe là một đại diện cấu trúc cho thấy trang web của bạn sẽ trông như thế nào. Hãy coi đó là bản thiết kế trang web của bạn, giống như bản thiết kế cho một ngôi nhà, sẽ hướng dẫn bạn cách xây dựng trang web của mình.
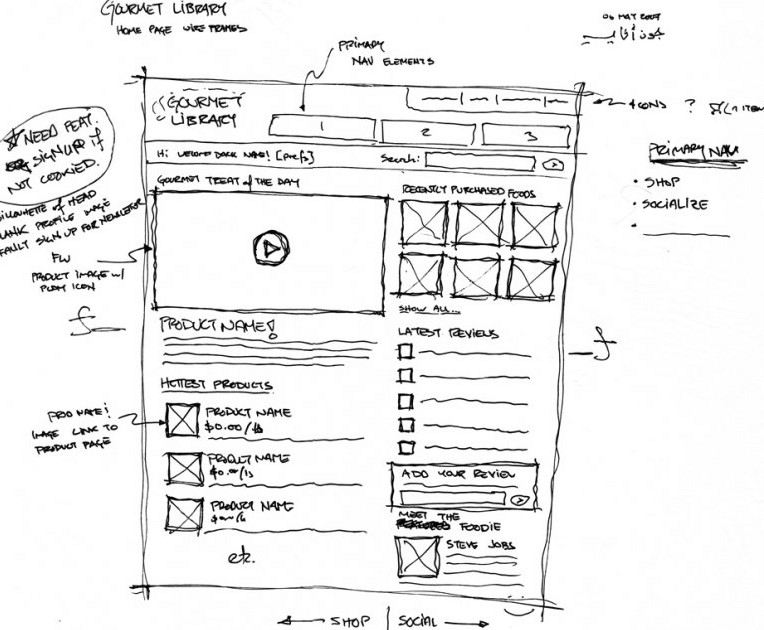
Đây là một ví dụ về wireframe cho trang web Back To My Body:
Khung dây đơn giản này cung cấp ý tưởng chắc chắn về giao diện của bảng điều khiển.
Nó cho thấy:
- Cấu trúc của trang web
- Hệ thống phân cấp điều hướng của trang web
- Phần nội dung nào sẽ đi đâu

Và trước khi bạn bắt đầu wireframing trang web của mình, bạn nên thêm bookmarklet Wirify này vào trình duyệt của mình. Nó sẽ hiển thị cho bạn khung lưới của các trang web yêu thích của bạn khi bạn truy cập chúng. Đó là một cách tuyệt vời để lấy cảm hứng trước khi bạn bắt đầu tạo wireframe đầu tiên của mình.
Đây là ý tưởng cơ bản về các thành phần thiết yếu bạn nên đặt trên trang chủ của trang web của mình:
- Logo: Đặt logo của bạn ở đầu trang web của bạn.
- Menu chính và menu phụ: Tiếp theo, thêm thanh menu mà khách truy cập sẽ sử dụng để duyệt qua trang web của bạn.
- Tiêu đề: Trang web của bạn nói về điều gì? Ở đây, hãy viết một câu ngắn giải thích những gì khách truy cập có thể mong đợi từ trang web của bạn hoặc từ dịch vụ của bạn.
- Tiêu đề phụ: Ngay bên dưới tiêu đề chính, hãy viết thêm một vài câu giải thích giá trị mà trang web hoặc sản phẩm/dịch vụ của bạn sẽ mang lại cho khách truy cập.
- Nút kêu gọi hành động: Hành động số một mà bạn muốn khách truy cập thực hiện là gì? Mua sản phẩm của bạn, đăng ký nhận bản tin của bạn, đăng ký dịch vụ của bạn? Đặt một nút gần tiêu đề phụ để đó là điều đầu tiên khách truy cập của bạn nhìn thấy.
- Hình nền: Đặt hình nền đại diện cho sản phẩm/dịch vụ mà bạn cung cấp. Nếu muốn, bạn cũng có thể đặt một băng chuyền trượt có nhiều hình ảnh.
- Sản phẩm/Dịch vụ: Dưới màn hình đầu tiên (phần trên trang web của bạn mà khách truy cập phải cuộn để xem), hiển thị cho họ danh sách các sản phẩm hoặc dịch vụ mà bạn cung cấp, với khả năng nhấp vào đó để họ có thể biết thêm thông tin.
- Nội dung: Nếu nội dung chiếm phần lớn trên trang web của bạn, bạn có thể bỏ qua phần sản phẩm/dịch vụ (có thể chuyển sang trang khác)và trực tiếp liệt kê các bài báo mới nhất của bạn.
- Lời chứng thực: Để thiết lập uy tín của bạn, hãy cố gắng thu thập một số lời chứng thực tích cực từ các khách hàng trước đây của bạn và đặt nó ở cuối trang web của bạn (cùng với bất kỳ sự đảm bảo nào mà bạn có thể muốn đưa ra).
Tìm hiểu thêm Xây dựng website bao gồm những chi phí nào?
Bước 3: Xác định trang web của bạn sẽ có những trang nào
Trước khi bắt đầu quy trình wireframe (hoặc chỉnh sửa mẫu), bạn sẽ quyết định trang web của mình sẽ có những trang nào. Và để làm được điều đó, bạn sẽ phải tự hỏi điều đầu tiên mà bạn muốn trang web của mình thực hiện là gì.Bạn có muốn nó bán sản phẩm? Giới thiệu thông tin và bài viết? Cho biết dịch vụ hoặc sản phẩm của bạn có khả năng gì? Giới thiệu công ty, doanh nghiệp của bạn?
Khi bạn trả lời câu hỏi này, bạn sẽ dễ dàng quyết định những trang nào bạn muốn trên trang web của mình.
Dưới đây là một số trang phổ biến mà nhiều trang web có:
- Trang chủ
- Blog
- Về chúng tôi
- Liên hệ
- Định giá
- Tiêu đề: Tiêu đề thường bao gồm biểu tượng công ty/doanh nghiệp của bạn, menu phụ và các thành phần khác như hộp tìm kiếm, tiện ích giỏ hàng hoặc thứ gì đó khác.
- Menu chính: Menu chính bao gồm các liên kết điều hướng đến các trang mà khách truy cập của bạn sẽ quan tâm nhất và là trung tâm của trang web của bạn. Điều này có thể bao gồm các liên kết đến các sản phẩm, dịch vụ, bài báo của bạn, v.v. Menu chính thường bao gồm các liên kết đến toàn bộ danh mục hoặc phần chính.
- Menu phụ: Menu phụ bao gồm các liên kết đến các trang phụ không phải là trung tâm của trang web của bạn, nhưng vẫn cần phải ở đó. Một số mục menu phụ là 'quảng cáo', 'chính sách bảo mật', 'điều khoản sử dụng', v.v.
- Nội dung chính: Đây là khu vực chính của trang web của bạn. Nó sẽ giới thiệu cho người đọc trang web của bạn cũng như làm nổi bật các sản phẩm, thông báo, dịch vụ và nội dung mới nhất của bạn.
- Thanh bên: Thanh bên có thể bao gồm các tiện ích như biểu mẫu đăng ký, lưu trữ, nút chia sẻ xã hội và các CTA khác mà bạn có thể muốn khách truy cập của mình hành động. Lý do cho điều đó là các mục trong thanh bên vẫn được hiển thị cho dù khách truy cập của bạn đang ở trang nào.
- Chân trang: Chân trang đóng vai trò là mạng lưới an toàn cuối cùng cho trang web của bạn. Tại đây, bạn có thể đặt các liên kết điều hướng, sơ đồ trang web, biểu mẫu đăng ký, tiện ích con và những thứ khác mà bạn có thể muốn khách truy cập nhấp vào trước khi rời khỏi trang web của mình. Bạn cũng có thể thêm chính sách bảo mật, điều khoản sử dụng và các trang quan trọng khác ở chân trang của mình.
Năm mẹo sẽ giúp bạn thiết kế một trang web đẹp
Bây giờ bạn đã biết những kiến thức cơ bản về cấu trúc trang web của mình, sau đây là một số mẹo bạn nên ghi nhớ khi thiết kế trang web.1. Bắt đầu với Cấu trúc Điều hướng Trang web của Bạn
Khi khách truy cập vào trang web của bạn, họ sẽ dễ dàng và nhanh chóng tìm thấy những gì họ đang tìm kiếm. Điều hướng tốt chịu trách nhiệm thực hiện điều đó.Cách để làm điều đó là chia nội dung của bạn thành các danh mục và đặt liên kết của các danh mục này trong menu chính và menu phụ của bạn.
Khi thiết kế điều hướng trang web của bạn, hãy nhớ chỉ hiển thị các mục menu thiết yếu trên trang web của bạn. Một thực hành tốt là giới hạn các liên kết trên menu chính và menu phụ của bạn ở mức bảy mục hoặc ít hơn.
Menu chính của họ chỉ có bốn liên kết, tức là Cửa hàng, Thiết bị, Phần mềm và Ứng dụng. Mỗi mục menu có menu thả xuống riêng, dẫn đến một menu khác được hiển thị ở bên phải.
Cách phân loại mục menu thông minh này giúp người dùng dễ dàng tìm thấy những gì họ muốn và đồng thời ngăn ngừa tình trạng quá tải thông tin.
Bằng cách khéo léo sử dụng các danh mục và danh mục phụ — và bằng cách tạo menu thả xuống — bạn cũng có thể đơn giản hóa việc điều hướng trang web của mình và giúp khách truy cập dễ dàng duyệt qua trang web của bạn.
Ngoài ra, việc tạo cấu trúc điều hướng sẽ giúp bạn quyết định số lượng trang bạn cần cho trang web của mình và vị trí của mỗi trang. Điều này sẽ đặc biệt hữu ích nếu bạn đang xây dựng wireframe cho trang web của mình.
2. Tạo Hướng dẫn về Phong cách cho Trang web của Bạn
Dành thời gian để tạo hướng dẫn về phong cách cho trang web của bạn là một trong những điều hiệu quả nhất bạn có thể làm để làm cho trang web của mình trở nên đẹp đẽ.Hướng dẫn phong cách của bạn không chỉ quy định trang web của bạn sẽ trông như thế nào mà còn cả các trang truyền thông xã hội, biểu ngữ quảng cáo và các nội dung truyền thông kỹ thuật số khác của bạn trông như thế nào.
Có năm thành phần chính của một hướng dẫn phong cách. Hãy thảo luận ngắn gọn về từng vấn đề:
Câu chuyện thương hiệu
Điều đầu tiên bạn cần làm là giới thiệu bản thân với thế giới:Bạn là ai? Tại sao bạn tồn tại? Nhiệm vụ của bạn là gì? Tầm nhìn của bạn là gì?
Những câu hỏi này rất quan trọng bởi vì, câu chuyện thương hiệu của bạn không chỉ giúp bạn thu hút đúng đối tượng mà còn giúp bạn thiết lập cơ sở cho 'cá tính' của thiết kế trang web của bạn.
Nó sẽ sang trọng và vui nhộn? Ấm áp và chuyên nghiệp? Mát mẻ và công ty? Vui vẻ và tràn đầy năng lượng?
Cách duy nhất bạn có thể quyết định điều này là nếu bạn có một câu chuyện thương hiệu, kèm theo tầm nhìn, tuyên bố sứ mệnh và một tập hợp các giá trị cốt lõi.
Logo
Điều tiếp theo bạn cần quyết định cho trang web của mình là logo của bạn. Có rất nhiều công cụ cho phép bạn thiết kế logo miễn phí. Nhưng nếu bạn muốn chọn thứ gì đó chuyên nghiệp hơn, bạn có thể thuê một nhà thiết kế từ các thị trường như Fiverr, Upwork và 99Designs.Bảng màu
Trang web của bạn cần phải có một màu sắc mà bạn sẽ đặt vào các yếu tố như logo, menu điều hướng, hình nền, hình ảnh và hình minh họa.Để bắt đầu, bạn nên chọn kết hợp ba màu cho trang web của mình:
- Màu cơ bản
- Màu thứ cấp
- Một màu đại học

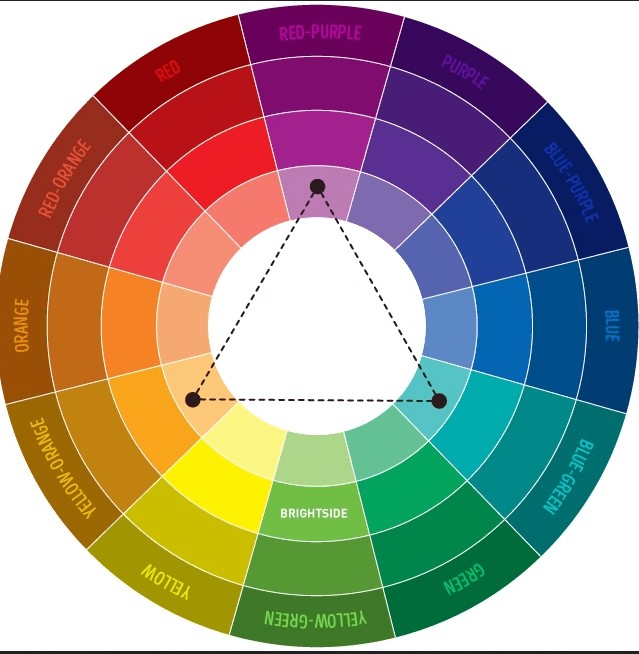
Biểu đồ hữu ích này của BrightSide cho thấy một cách tuyệt vời để chọn kết hợp ba màu cho trang web của bạn. Để có sự kết hợp hoàn hảo, cả ba màu của bạn phải cách đều nhau trên hình tròn, khi được nối với nhau sẽ tạo thành một hình tam giác hoàn hảo.
Theo họ, việc kết hợp màu sắc theo cách này sẽ “tạo ra hiệu ứng tương phản cao trong khi vẫn giữ được ‘sự hài hòa’. Bố cục như vậy trông rực rỡ ngay cả khi bạn sử dụng các màu nhạt và không bão hòa.”
Bạn có thể áp dụng màu cơ bản với các sắc độ khác nhau cho nền và các phần tử của trang web. Phông chữ của bạn có thể có màu phụ và phải tối. Màu thứ ba của bạn có thể được sử dụng kết hợp với màu chính và màu phụ của bạn để làm cho chúng nổi bật, và do đó, nên có màu trung tính.
Dưới đây là bảng tóm tắt nhanh, do 99designs cung cấp, về những cảm xúc khác nhau được gợi lên bởi một màu sắc cụ thể để bạn có thể quyết định một màu phù hợp với trang web của mình:
- Màu đỏ - niềm đam mê, tầm quan trọng, sự chú ý
- Màu cam — vui tươi, thân thiện, tràn đầy sức sống
- Vàng — hạnh phúc, lạc quan, cảnh báo
- Màu xanh lá cây — tự nhiên, ổn định, thịnh vượng (tăng trưởng)
- Xanh nhạt — yên tĩnh, tin tưởng, cởi mở
- Màu xanh đậm — chuyên nghiệp, an ninh, trang trọng
- Màu tím - hoàng gia, sáng tạo, sang trọng
- Màu hồng — nữ tính, trẻ trung, ngây thơ
- Màu nâu - gồ ghề, đất, lỗi thời
- Trắng — trong sạch, đạo đức, khỏe mạnh
- Màu xám — tính trung lập, u ám, nhẹ nhàng
- Đen — mạnh mẽ, tinh tế, sắc sảo
Kiểu chữ
Trong thiết kế web, phông chữ là một phần quan trọng trong thiết kế trang web tổng thể của bạn. Đó là bởi vì họ 'nói' với khách truy cập của bạn và cho họ thấy trang web của bạn có những đặc điểm gì.Bạn muốn trông sang trọng, đẳng cấp, quan trọng hay giản dị? Chọn kiểu chữ tốt là cách tốt nhất để truyền đạt cái nhìn đó.

Theo nguyên tắc thông thường, có ba phông chữ bạn nên chọn cho trang web của mình. Nếu nhiều hơn thế, trang web của bạn sẽ trở nên khó hiểu đối với khách truy cập.
Phông chữ đầu tiên là phông chữ chính của bạn. Phông chữ này sẽ được sử dụng trong các tiêu đề ở khắp mọi nơi trên trang web của bạn và do đó, phông chữ này sẽ trông to, đậm và thu hút sự chú ý từ bất kỳ ai xem nó.
Phông chữ tiếp theo là phông chữ phụ của bạn. Điều này sẽ được sử dụng cho văn bản. Phông chữ này phải dễ đọc, có nhiều khoảng cách và không được viết hoa hoặc có thiết kế kỳ lạ. Tuy nhiên, nó phải dễ quét.
Cuối cùng, phông chữ cuối cùng bạn muốn trên trang web của mình là phông chữ có dấu. Phông chữ này sẽ được sử dụng trong các nút CTA, thanh menu và làm điểm nhấn cho phông chữ chính và phụ của bạn.
Một điều bạn nên ghi nhớ là, trong khi các phông chữ sẽ khác nhau, chúng nên bổ sung cho nhau. Để hiểu cách thực hiện điều đó, bạn có thể duyệt các trang web như Dribbble và Awwwards để biết cách các nhà thiết kế chuyên nghiệp kết hợp các phông chữ khác nhau.
Hình ảnh và minh họa
Trang web của bạn sẽ cần hình ảnh hoặc hình minh họa — hoặc kết hợp cả hai. Các hình ảnh trên trang web của bạn sẽ trực tiếp chịu trách nhiệm khơi gợi cảm xúc của khách truy cập.Đó là lý do tại sao việc chọn đúng loại hình ảnh là rất quan trọng để trang web của bạn thiết lập đúng tông màu với khán giả của bạn.
Ví dụ: nếu bạn đang bán giày trên cửa hàng thương mại điện tử của mình, bạn sẽ muốn có hình ảnh tràn đầy năng lượng về những người đang chạy, đi bộ đường dài, leo núi và thực hiện các hoạt động cường độ cao khác. Bạn sẽ không muốn có hình ảnh một người đang ngủ trên giường của họ.
Điều quan trọng không chỉ là chọn hình ảnh phù hợp mà còn phải đảm bảo hình ảnh có chất lượng cao và trông chân thực.
3. Đảm bảo thiết kế trang web của bạn trông sạch sẽ và sử dụng khoảng trắng
Ngày nay, mọi người có khoảng chú ý cực kỳ thấp. Đó là lý do tại sao bạn cần đảm bảo trang web của mình trông sạch sẽ ngay khi khách truy cập truy cập vào trang web.Nếu khách truy cập thấy trang web của bạn khó hiểu, họ sẽ không quay lại. Và, trong số những người rời khỏi trang web của bạn do trải nghiệm tồi tệ, 88% ít có khả năng quay lại lần nữa. Tuy nhiên, về mặt tích cực, nếu bạn triển khai giao diện rõ ràng cho trang web của mình, bạn sẽ tăng tỷ lệ chuyển đổi lên tới 400%.
Để đảm bảo trang web của bạn trông sạch sẽ, hãy sử dụng nhiều khoảng trắng trong hình ảnh sản phẩm, các yếu tố điều hướng và kiểu chữ của bạn.
Điều này giúp khách truy cập dễ dàng 'quét' trang web của bạn và tiêu hóa thông tin được trình bày bên trong. Nó sẽ giúp bạn tăng cường tập trung vào các phần của trang web mà bạn muốn.
Nền đen mà bạn thấy ở đây trên trang web của Apple không phải là vô dụng. Nó hoạt động như một khoảng trắng tập trung vào những gì quan trọng, tức là menu điều hướng, tiêu đề và hình ảnh của iPhone.
4. Tìm 'Tiếng nói' của trang web của bạn
Trong cuộc sống thực, giọng điệu khi bạn nhắn tin cho bố mẹ mình có lẽ sẽ khác với cách bạn nhắn tin cho bạn thân của mình. Tương tự như vậy, 'giai điệu' của trang web của bạn sẽ khác nhau tùy thuộc vào đối tượng mà nó phục vụ.Nếu nó nhắm mục tiêu đến thế hệ thiên niên kỷ và dành cho mục năng suất, bạn có thể muốn nói bằng giọng 'vui vẻ'. Mặt khác, nếu bạn giao dịch với các CEO trong danh sách Fortune 500, bạn có thể muốn trang web của mình nói chuyện với giọng điệu chuyên nghiệp hơn.
Một lần nữa, câu chuyện thương hiệu của bạn đóng một vai trò lớn trong việc quyết định điều này.
Tại đây, bạn có thể thấy cách Basecamp, một trang web cung cấp phần mềm năng suất, nói chuyện với khán giả của mình, tức là các chuyên gia công nghệ và công ty khởi nghiệp.
Để thiết lập tông màu cho trang web của bạn một cách hiệu quả, chúng tôi khuyên bạn nên thuê một người viết quảng cáo để viết nội dung trang web của bạn. Họ có thể làm việc với bạn và giúp bạn tìm ra giọng điệu tốt nhất cho trang web của mình.
5. Tối ưu hóa trải nghiệm người dùng (UX) trên trang web của bạn
Steve Jobs đã từng nói một câu nổi tiếng rằng “thiết kế không phải là nó trông như thế nào, mà là nó hoạt động như thế nào”.Điều này cũng đúng với thiết kế trang web của bạn.
Không quan trọng trang web của bạn đẹp như thế nào, có bao nhiêu hoạt ảnh và đồ họa; nếu nó không tải đúng cách, bạn sẽ mất khách truy cập và quan trọng hơn là doanh số bán hàng của bạn.
Để đảm bảo điều này không xảy ra, điều quan trọng là tối ưu hóa trang web của bạn về tốc độ và hiệu suất. Dưới đây là ba cách bạn có thể làm điều đó:
- Tạo phiên bản di động cho trang web của bạn: Ngày nay, nhiều người truy cập internet từ điện thoại của họ hơn. Đó là lý do tại sao điều quan trọng là làm cho trang web của bạn 'phản hồi nhanh' — nghĩa là trang web tải phiên bản di động khi được truy cập từ điện thoại.
- Sử dụng mạng CDN để tải trang web của bạn một cách nhanh chóng: Mạng CDN lưu trữ các tệp phương tiện của bạn trong các máy chủ trên khắp thế giới, vì vậy, khi người dùng yêu cầu quyền truy cập vào trang web của bạn, họ sẽ được chuyển hướng đến một máy chủ gần khu vực của họ hơn. Điều này làm cho trang web của bạn tải nhanh chóng cho tất cả khách truy cập của bạn, bất kể họ ở đâu.
- Nén hình ảnh của bạn bằng trình nén hình ảnh: Trình nén hình ảnh chỉ đơn giản là giảm kích thước hình ảnh và đồ họa trên trang web của bạn để trang web tải nhanh.
Và, mặc dù những mẹo này sẽ không biến bạn thành một nhà thiết kế web chuyên nghiệp chỉ sau một đêm, nhưng chúng sẽ giúp bạn xây dựng một trang web đẹp mắt cho dự án kinh doanh trực tuyến hoặc dự án phụ tiếp theo của bạn.
Bạn đang trong quá trình tự thiết kế trang web của mình? Bạn có gặp thử thách nào không? Hãy cho chúng tôi tất cả về nó trong các ý kiến!
Website liên quan: banggiawebsite.vietseo.org